We’ve all been there. You just got through explaining a simple process or system flow (well, simple to you), but everyone around you has glazed looks in their eyes. Another time, someone said they understood but when they repeated it back, they clearly didn’t. Other times, people fully understand after a significant amount of effort, but by the time you talk about it again, everyone’s forgotten. Frustration ensues.
There’s a principle that I live by that has greatly affected both my confidence and my success, and it’s this: if I don’t understand you, it’s your fault. The crux is that it works both ways. If others don’t understand me, it’s my fault.
Enter the flow diagram.
Unless you’re just beginning software, solutions, or systems architecture you probably already use flow diagrams. If so, there are still some principles in this post that can apply to you.
If you don’t know your diagram types, you should familiarize yourself with what’s available as well as the UML spec. It’s certainly not required that you learn all the types, but you should learn which ones are best for your job as well as those who consume your documents. You need to understand your strengths and your team’s strengths, but I rely on three types of diagrams for my architecture: basic, sequence, and swim-lane diagrams.
Basic Diagrams
Basic diagrams are just that: basic. They are typically good for single-application responsibilities and limited scope. I won’t go over the whole UML spec, but I will cover basic issues and details.
First, I try to keep my diagrams to boxes and diamonds. This is to simplify things. Boxes are events, triggers, and processes while diamonds are decisions. I’ll often include person avatars, server icons, or other indicators if it’s not clear who’s-doing-what. My default mode is “keep it simple” but if something needs clarity, I won’t hesitate to make it more complex.
The issue with basic diagrams is that they often don’t provide context. Try indicating whether this process takes place in real-time, offline, once, or on a schedule. Your initial context is key. Also, make sure it’s clear where your process begins and ends.
If you find yourself not able to convey who or what is responsible for an action, it may be time for another diagram type.
Sequence Diagrams
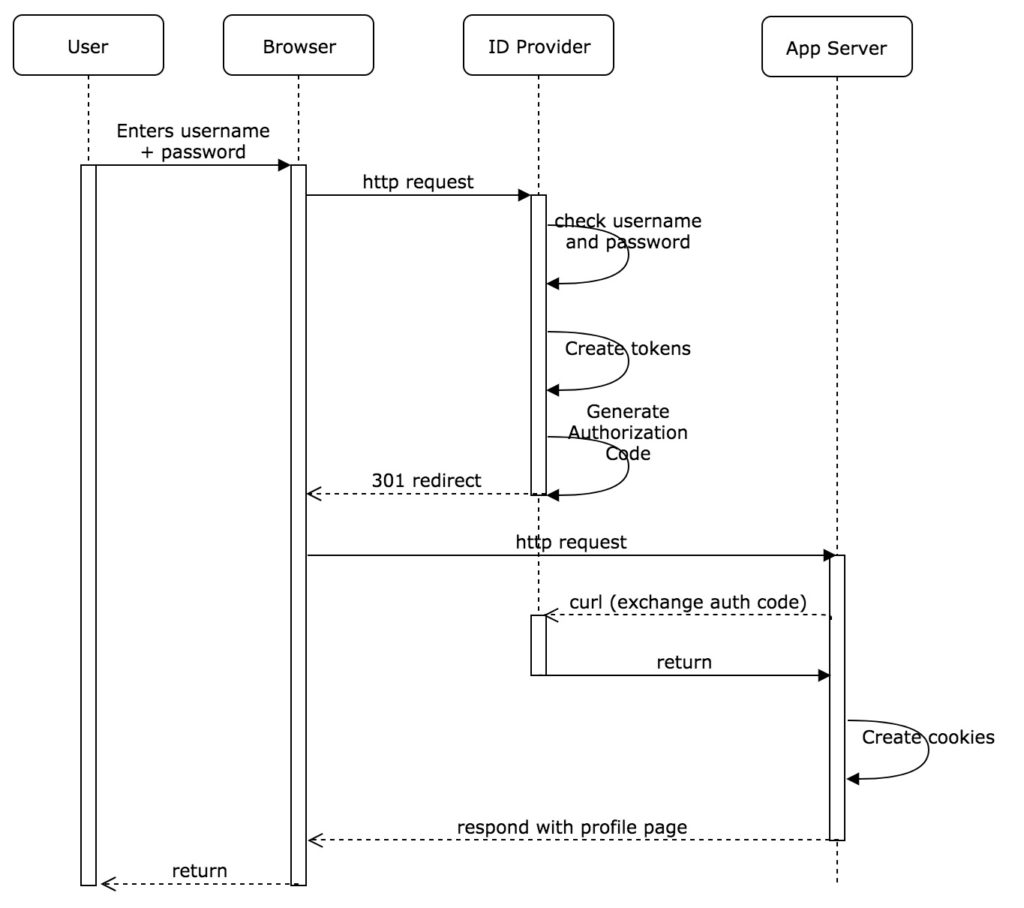
Sequence diagrams are excellent for displaying order of operation and who’s-responsible-for-what. Here is a simple sequence diagram for an authentication flow:
At the top of the diagram is a series of lifelines (user, browser, ID provider, and app server). I generally use these as systems or components to indicate responsibility.
Sequence diagrams are the easiest way to communicate responsibility, but they’re not great at showing deviations from the happy-path. As soon as you want to convey decisions, sequence diagrams become complicated.
Basic diagrams have decisions, but they’re bad at showing responsibility.
Swim-lane Diagrams
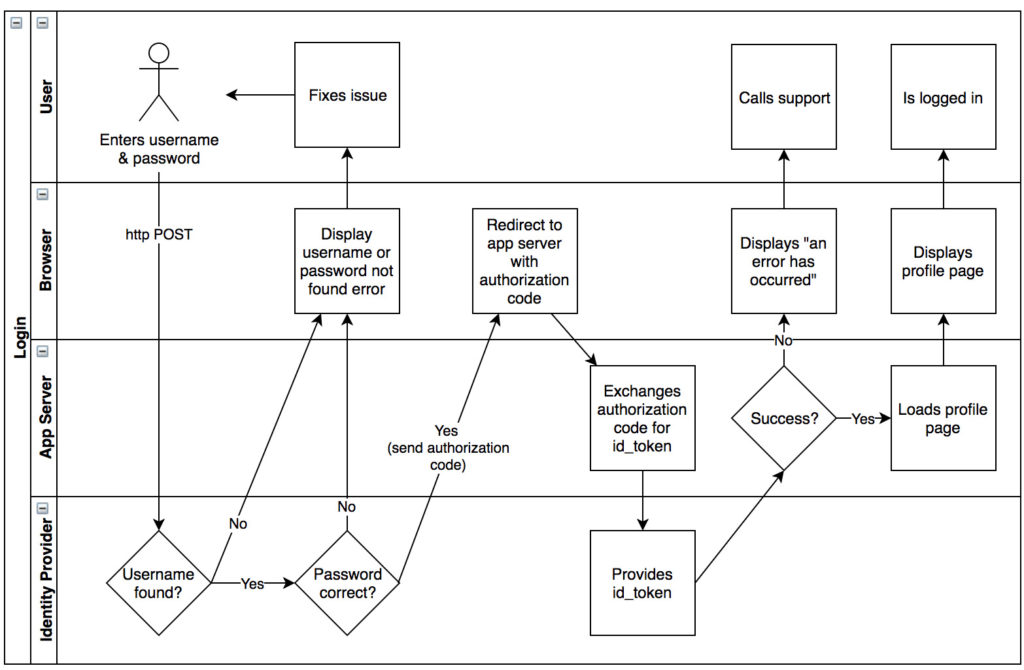
Swim-lane diagrams are for complex, order-of-operation, multi-decision, responsibility diagrams. Here’s the same authentication sequence diagram but where you want to communicate decisions:
Notice each swim-lane takes the place of a lifeline from the sequence diagram. Inside these swim-lanes we can have processes/triggers/events as well as decisions.
So why not always use swim-lane diagrams if they accomplish everything in basic and sequence diagrams? You want to aim for simplicity. Swim-lane diagrams have a purpose, but they can be a lot to consume. Try to understand what’s most important to communicate, and optimize for communication.
When to make a flow diagram
Architects tend to make diagrams for large undertakings. That’s fine, but what about smaller undertakings? Consider the principle from the beginning: if someone doesn’t understand you, it’s your fault. You’ll get better and determining when to make a flow diagram, but to learn try explaining your solution without a diagram to four people. If you can get three of them to understand it the first time and the fourth person on the second time, you may not need a diagram. If your results are less than this, you likely need a diagram. This assumes, of course, that those you ask are technical enough to understand it in the first place.
Don’t shy away from making diagrams. Learn how to make them quickly, and learn the diagram types that best communicate your vision. The primary purpose is to communicate, so do what makes sense. Just remember, if people don’t understand you, it’s your fault.